Portfolio - Stefan Alfredsson
Assoluto Racing
A long-running, mobile racing simulation game, developed by Infinity Vector
Speeding up race track production time by using Houdini
I built an extensive tool set for making racetracks using Houdini. I made HDAs (Houdini Digital Assets) for creating highly customizable roads, terrains and shoulder meshes seamlessly connecting the roads and terrain, as well for placing prefabs efficiently along curves (used for all trees, rocks, fences, etc) and generating optimized guard rail meshes. This let the art team make a completely new racetrack (called Hillclimb) with less people and significantly faster than before.
I also extended and optimizes existing custom shaders, and helped with debugging for the Asset Bundle and later Addressables-based asset delivery pipeline.
Midnight Street: Tokyo Tune
Mobile drag-racing with lots of car customization, developed by Infinity Vector
Improving visuals, performance, and car art pipeline
I guided the team through a migration to more modern Unity workflows, including modernizing the post processing effects and lighting used. I also supported the art team’s needs with custom shaders.
I developed and optimized the existing car art pipeline to better handle dozens of licensed cars, each having potentially dozens of custom parts. I also managed and guided contracted modellers who made adjustments to the cars as necessary. I also designed and implemented the car light workflow for working with this broad range of cars.
I profiled and optimized rendering, and put together a plan for migrating the project to Unity’s Universal Render Pipeline (URP).
My work was key in introducing a new visual style to the game while keeping the amount of work needed to a minimum.
Tiny Terrariums
A solo-made terrarium building game
Made with Unity HDRP, Houdini, and Substance Designer
A game made entirely on my own. From game design and implementing marching cubes for digging, to modelling and animating the gnome characters, creating all other art assets, music, and sounds.
This project started as a test for myself to make a character and ballooned into an entire game from there. It focused largely on procedural art workflows. Both characters and the environment are procedurally modelled in Houdini and textured in Substance Designer. All animations are procedural.
UniRx by neuecc is used extensively for both game logic and data communication for driving animation. From VFX reacting to characters’ movement speed, to large gameplay systems and UI almost all data is passed around as Observables.
Here’s how parts of Tiny Terrariums looked earlier in development.
Character Animation
Root Animation
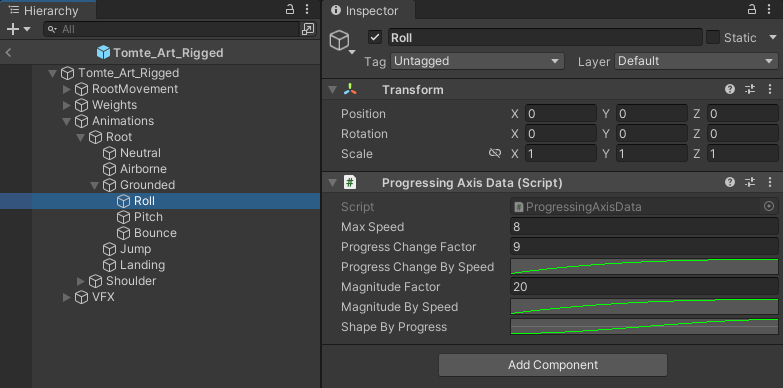
The character root’s walking animation consists of three separate motions. Roll and pitch rotations, and an up-and-down bounce for the position. All three loops progresses at different speeds and vary in how pronounced they are depending on the character’s current velocity. This allows for a walking animating that’s still recognizable as the same animation, but with no noticeable loop.
The animation is supplemented by Unity’s Runtime Rigging package that allows for extendable animation re-targeting during runtime. Here a modified version of the Damped Transform component is used to dampen the movement of the character’s joint, giving it a soft, squishy feel. The Damped Transform component is modified to allow for an additional offset to be applied to it. This is used to apply wind effects, as well as pushing the body joints closer together when the character jumps and lands.
Wind System
The wind system mainly consists of a global wind vector that pans across a simplex noise based on the current wind velocity. Separate objects can easily apply their own local noise on top of the global wind for more variety. While currently only characters use the wind (especially visible on the hats) the wind vector can easily be observed by other objects.
I plan to feed wind data to VFX Graphs to create falling leaves and stylized wind lines that match the wind of the rest of the game.
Terrain Mesh Shader
The ground uses a custom shader made in ShaderGraph that triplanar maps up to four texture sets to the mesh. Instead of a splat map the mesh’s vertex colors are used to place the different texture sets (black, red, green, and blue). Blending is based on height maps for each texture set. Height values can be re-mapped per texture set and blending smoothness can be controlled through the shader. Tessellation-based vertex offsets can also be controlled per texture set.
The vertex color data is generated and baked in Houdini.
Hello Kitty AR: Kawaii World
A Geo-location-based mobile game developed in collaboration with Sanrio.
Developed by Goodbye Kansas
I worked as a Unity Developer and Technical Artist, and was the main link between the programming team and the art team.
Some of my responsibilities included working with the artists to develop custom lighting shaders, and custom animation systems. I also created a character customization system and content pipeline to allow the artists to create a wide range of character cosmetics while minimizing device resources required.
I also worked on several iterations of systems for decorating the location-based world map with props and characters. This ranged from generating custom meshes based on map data to using Unity DOTS to fill the world with up to tens of thousands of individual entities while maintaining acceptable frame rates on mobile devices.
Filmbyn Småland
6 games for a children’s movie museum in Sweden.
This was a 9-month project for a Swedish museum about Astrid Lingdren’s (a Swedish children's book author) stories and the movies based on her books. I worked as a subcontractor for DreamStage, which was the company hired to handle the interactive, digital part of the museum. I was in charge of software development.
The 6 games included
2 Kinect games
1 Karaoke game
2 Quiz games
1 Video editing game
Apart from a character artist making 3 different characters from the movies Emil Of Lonneberga, and Ronja The Robber’s Daughter, and a voice actor voicing some of the characters, it was a one-man job on the development side. So I handled game design, UI/UX design (based on the museum’s art design profile), programming, environment design and art, VFX, and making sure that it all worked with the hardware on location.
I continuously worked closely with the museum to make sure that visuals, gameplay, and UX fit their vision. This also included communicating and managing work with the character artist, the singer for the karaoke songs, the museum staff, hardware installers, and other contractors to make sure that the project was finished on time.